Ayuda:Mapa de imagen
El mapa de imagen es una herrmamienta que permite añadir enlaces en las imágenes, así como poner información sobre la misma, que se mostrará al pasar el ratón sobre determinadas zonas.
Pasa el ratón por la imagen. Verás que en la espadaña, la portada, la rampa y los árboles muestra información. Si clicas en alguno de esos elementos, te llevará al artículo Iglesia de Nuestra Señora de la Encarnación de Tabernas
Contenido
Cómo crear el mapa de imagen
El mapa de imagen lo creamos desde la página de imagen. En nuestro ejemplo, hemos buscado el artículo de la Iglesia de Nuestra Señora de la Encarnación (Tabernas). Una vez localizado, hemos clicado en la imagen para ir a la página Archivo:Parroquia Encarnacion1.JPG.
Una vez ahí, bajo la imagen, vemos dos enlaces; clicamos en ImageMapEdit >.
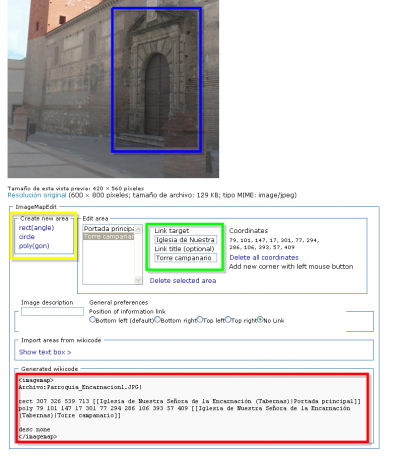
Se abre un "editor":
Create new area - aquí seleccionamos el tipo de área que queremos
- rect(angle) - Rectángulo
- circle - Círculo
- poly(gon) - Polígono
Seleccionamos una de ellas y subimos a la imagen.
Cómo insertamos el área
En la imagen, si hemos seleccionado...
- rect(angle) - Rectángulo, situamos el ratón en el que será el ángulo superior izquierdo de nuestro rectángulo y clicamos el botón izquierdo. Después, en el ángulo opuesto y clicamos en el botón derecho. Nos saldrá un área en rojo.
- circle - Círculo, situamos el ratón en el que será el centro de nuestro círculo y clicamos el botón izquierdo. Después, llevamos el ratón hasta donde llegará el círculo y clicamos el derecho. Nos saldrá un área en rojo.
- poly(gon) - Polígono, situamos el ratón donde comenzará el polígono y clicamos en botón izquierdo. Después, seguimos moviendo el ratón, clicando el botón izquierdo para ir delimitando el polígono. Irá saliendo un área en rojo.
Cuando tengamos nuestro área delimitada, bajamos nuevamente al editor, y veremos que ha aparecido un zona nueva, con dos campos a completar:
- Link target
En este debes poner el enlace. Si quieres que al clicar el área que has marcado vaya a un artículo, inserta aquí el título del mismo. Si no quieres que vaya ningún artículo, debes poner el título de artículo en el que va la foto: no lo dejes en blanco. En el ejemplo de arriba, el enlace es "Iglesia de Nuestra Señora de la Encarnación (Tabernas)"
- Link title (optional)
En este debes añadir la información que saldrá al pasar el ratón sobre el área. En el ejemplo de arriba, uno de ellos es "Portada principal de la iglesia"
Cuando lo completes, pulsa las teclas intro o enter en tu teclado.
Repite el proceso tantas veces como áreas quieres insertar.
El código
Una vez tengamos todas las áreas, vemos que se ha generado un código wiki: Generated wikicode bajo el inferior. Sería algo así:
<imagemap> Archivo:Parroquia_Encarnacion1.JPG| rect 307 326 539 713 [[Iglesia de Nuestra Señora de la Encarnación (Tabernas)|Portada principal]] poly 79 101 147 17 301 77 294 286 106 393 57 409 [[Iglesia de Nuestra Señora de la Encarnación (Tabernas)|Torre campanario]] desc none </imagemap>
Este es el código del mapa de imagen.
Insertando el mapa de imagen
Para insertar el mapa de imagen, copia el código anterior, ve a tu artículo y editalo. A continuación, pega el código donde quieras que te salga la imagen.
Antes de grabar, debes añadir el formato de imagen (el mismo que en las imágenes normales):
EnArchivo:Parroquia Encarnacion1.JPG
añadimos thumb|500px|centro para tener la imagen flotante de 500px de tamaño y situada al centro. Nos queda así:
<imagemap> Archivo:Parroquia_Encarnacion1.JPG|thumb|500px|centro rect 307 326 539 713 [[Iglesia de Nuestra Señora de la Encarnación (Tabernas)|Portada principal]] poly 79 101 147 17 301 77 294 286 106 393 57 409 [[Iglesia de Nuestra Señora de la Encarnación (Tabernas)|Torre campanario]] desc none </imagemap>
Al grabar, veremos la imagen de arriba